
©
2000-2015 LHERBAUDIERE
10 pages à l'impression
22 mars 2013
 |
©
2000-2015 LHERBAUDIERE |
dernière
mise à jour 22 mars 2013 |
|
une collection d'icônes pour visiter tout le site |
Votre site doit avoir un nom bien choisi car c'est lui qui va apparaitre dans certains annuaires en premier. Chaque page de votre site doit en outre comporter :Ce qu'il faut savoir du référencement:
| .
un titre (entre 50 et 80 caractères espaces compris c'est bien) |
| .
une description (phrase de 255 caractères maxi) |
| .
et des mots-clés (255 caractères, et parfois plus, sont
admis) |
| <head><title> page d'accueil</title> |
| ... |
| <meta name="description" content="c'est ma page d'accueil"> |
| <meta name="keywords" content="toto, moi, cv, photos"></head>... |
C'est caractéristique d'une page web qui ne comportait aucun titre significatif , ni description, ni mots-clés. disciplines est issu du nom du fichier qui s'appelait sans doute disciplines.htm et qui a été repris par le rédacteur du fichier comme titre. Ce qui était peut-être significatif pour lui mais pas du tout pour un internaute lambda. Ensuite le robot a relevé dans leur ordre d'apparition les premiers mots de la page qui étaient des titres de rang 1 pour Les sections...de rang 2 pour La section Electronique. etc. Et l'information, qui figure sans doute plus loin dans la page, et qui permettrait de comprendre pourquoi ce site arrive dans le classement des sites capteurs instrumentation, n'apparait évidemment pas sur votre écran ce qui ne vous incite pas à aller y voir de plus près.90.disciplines Les sections Electronique, Electrotechnique, Automatique. La section Electronique. Président: Pascal Fouillat, Secrétaire: Daniel Barbier. La ...
La première ligne montre que le site était classé 3ème par ordre de pertinence vis à vis de la requête, que le titre de la page d'accueil <electron...> est assez explicite sur le contenu, ce que la phrase de description <un ensemble ...> confirme sans ambiguité. Bien évidemment tous les moteurs de recherche ne l'afficheront pas en entier, certains la tronqueront à la fin de la seconde ligne. En outre dans la suite du fichier HTML on trouve les mots clés du site et en particulier capteurs instrumentation dans cet ordre. Pour vous convaincre de l'intérêt de ces meta lignes revenez en arrière sur la page d'accueil du site (http://perso.orange.fr/michelhubin/index.htm), sauvegardez la avec Internet Explorer et si vous n'avez pas d'éditeur HTML ouvrez là tout simplement avec wordpad, vous aurez le code source de la page. C'est bien plus informatif que trois pages de baratin.3.electron mon amour - accueil un ensemble de documents et d'outils destinés à l'étudiant, technicien, ingénieur futur chercheur ou simple utilisateur des technologies nouvelles pour comprendre l'électronique et la physique fondamentale, mieux gérer son PC, tout connaître sur les capteurs et l'instrumentation scientifique, apprendre à gérer sa recherche, rédiger un rapport de résultats et l'exposer oralement, et même un séminaire sur l'ozone.
chercheur, électronique, physique des matériaux, microordinateur, architecture, msdos, window98/../XP, capteurs, instrumentation, technologie, traitement_du_signal, transmission, composants, ampli_op, conversions_NA_et_AN, microprocesseur, FPGA, biomédical, pression, humidité, température, capteurs chimiques, radioactivité, automobile intelligente, effet hall, image, fibre optique, ozone, solaire
ce qui était le début du texte de la page suivante, et vous ne seriez pas en ce moment même en train de lire ce paragraphe.3478. no titel (avec la faute d'orthographe) ###visiteurs depuis le 15/11/1999. Avertissement à lire absolument jusqu'à la fin de la page...
Mais notez que certains moteurs de recherche analysent votre site complètement, c'est à dire mot par mot, et si vous citez un mot très peu employé ou d'un vocabulaire très spécialisé il sera indexé. A titre d'exemple reprenons le site que je connais le mieux, c'est à dire celui que vous lisez en ce moment même. Dans la partie du traité sur l'électronique, il y a un chapitre qui traite de la fabrication des composants électroniques, et dans une phrase j'explique que dans une phase de dessin on utilise un coordinatographe. Lors de la création du site en 2002 le mot n'apparaissait alors qu'une seule fois sur ce site comportant alors un peu plus de 30Moctets, et sans commentaires particuliers (ce n'est plus vrai évidemment aujourd'hui). Quelques mois plus tard, j'ai fait une recherche sur internet pour trouver une photo de coordinatographe afin d'illustrer cette partie de mon développement qui me semblait insuffisamment explicite. J'ai trouvé 4 sites avec ce mot de coordinatographe dont le mien! Impressionnant, non?
- Le plus souvent il faudra deux ou trois jours pour que votre site soit effectivement enregistré dans la base d'annuaire sous le nom que vous avez éventuellement fourni lors de l'inscription.
- Mais cela ne signifie pas que les moteurs de recherche vont avoir la possibilité de trouver votre site lors d'une requète. Pour cela il faut que les robots du référenceur analysent votre site et qu'ensuite des spécialistes humains complètent le travail à partir de l'analyse automatique pour alimenter une base de données sophistiquée
- Ainsi si vos titres, descriptions et mots clés sont bien précis le robot fournira un rapport d'analyse qui allèchera le spécialiste, lequel ira alors voir votre site à fond et vous pourrez être référencé avec un très bon classement dans la liste (et donc une certaine probabilité que des internautes visitent votre site). Si vous êtes le 32567ème sur la liste personne n'aura jamais le courage de balayer la liste jusqu'à ce niveau et votre site restera dans les profondeurs du classement du hit parade des sites les plus lus.
- A propos des outils de recherche notez encore ceci : Une étude menée, en automne 2002, par le site iProspect sur le comportement des internautes américains sur les outils de recherche révèle que plus de 56% des usagers du Web abandonnent leur recherche après la deuxième page de résultats. Pour les trois-quarts d'entre eux, la première page de résultats est essentielle. 16% des sondés ne lisent la page de résultats que par bribes tandis que 32% la lisent entièrement. Donc si vous n'êtes pas dans les deux premières pages de résultats votre site ne sera trouvé que par très peu d'internautes, car les internautes francophones ne sont pas différents des américains dans leur comportement.
- Le travail du spécialiste d'analyse de votre site ne prend effet qu'au bout de 3 semaines à 3 mois selon les moteurs de recherche, et il est grandement facilité si vous avez respecté les consignes précédentes.
Une autre méthode pour être lu consiste à identifier le(s) site(s) qui propose(nt) de multiples liens sur un thème précis (le votre évidemment), puis à contacter le webmaster de ce(s) site(s) et lui fournir votre adresse en lui demandant de jeter un oeil sur votre site. Si celui-ci rentre bien dans la thématique de cette personne, elle créera un lien pointant sur votre site, et bien sûr, comme vous êtes bien élevé et intelligent, vous ferez de même et créerez un lien vers son site quelque part dans le votre. Et ainsi votre potentiel de lecteurs augmentera sensiblement, d'autant plus que le site que vous avez repéré est lui très bien classé et possède une certaine ancienneté (et notoriété). Tout le monde y gagne : vous des lecteurs qui ne vous auraient jamais trouvés, et lui car en augmentant sa palette de liens il montre que son site est vivant et donc qu'il faut régulièrement le consulter.les liens croisés
Beaucoup de sites sur le web sont statiques. Ils ont été créés, puis leur créateur les a abandonnés et n'a pas jugé bon de les mettre à jour, voire de les supprimer s'ils n'avaient plus lieu d'être. On trouve ainsi des sites qui annoncent une manifestation qui "aura lieu" en ... 1997. D'autres dont le rédacteur annonce en début de page qu'ils sont en construction et... depuis 3 ans, il ne s'est strictement rien passé de nouveau sur ces sites.mises à jour
Un certain nombre d'hébergeurs proposent de vous fournir des statistiques de fréquentation. Une première information peut être obtenue par le moyen de compteurs judicieusement placés sur les pages qui vous semblent à surveiller. A titre d'exemple DevParadise vous en fournit 100 au maximum et personne ne vous interdit d'introduire en outre les votres personnels si vous savez programmer un tant soit peu. Cela vous permet de savoir combien de personnes ont vu telle ou telle page de votre site.compteurs

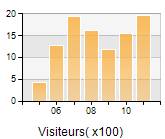
La deuxième analyse est souvent plus fouillée et vous indique le nombre de visiteurs à telle heure , ou le nombre de pages lues depuis une semaine, etc. Weborama fournit gratuitement une étude statistique très complète qu'il est possible de consulter à chaque instant et de sauvegarder ou d'imprimer comme n'importe quelle page web.statistiques détaillées


 |
 |
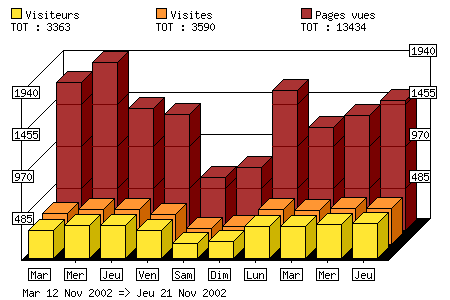
La troisième information est de type comparative, c'est votre classement journalier ou global par nombre de pages lues par rapport aux autres sites pris en compte dans le classement.classement
Ci-dessous un exemple
- Soit c'est le provider qui établit ce classement à partir des statistiques des sites qu'il gère,
- soit cest un organisme indépendant qui vous classe par rapport à son propre compteur que vous avez introduit sous forme d'un marqueur sur votre page d'accueil et éventuellement sur chacune des pages de votre site. La multiplication des marqueurs n'augmentera pas artificiellement le nombre de vos visiteurs, mais vous garantira qu'ils seront tous comptabilisés (ou presque). En effet si vous vous contentez de placer un marqueur sur votre page d'accueil vous n'allez comptabiliser que les visiteurs de votre site qui passent par la page d'accueil. Mais si, tel Electron mon Amour, votre site comporte diverses rubriques certains visiteurs aiguillés par un moteur de recherche arriveront directement sur la page qui les intéresse et ne passeront jamais par votre superbe page d'accueil. Dans ce cas ils ne seront jamais comptabilisés, c'est pourquoi je place un marqueur sur chaque page avec éventuellement un code spécifique permettant des statistiques détaillées page par page (ou rubrique par rubrique)
taille des fichiersUn fichier web peut être très court ou au contraire gigantesque. En pratique ce qui importe c'est le temps de chargement pour l'internaute moyen. Si vous utilisez un logiciel tel Dreamweaver pour créer vos pages web, vous avez la chance d'avoir un indicateur qui vous affiche en permanence, non la taille de votre fichier HTML, mais la taille de l'ensemble du fichier et des fichiers associés qui seront chargés avec lui (c'est-à-dire ce qu'on appelle une page html), d'une part, et d'autre part le temps de chargement estimé avec un modem à 28.8kBds. Ceci est une information d'une extrême utilité. En effet le temps réel de chargement n'est pas la somme des temps de chargement de chaque fichier séparément et n'est pas non plus exactement proportionnel à la taille globale de l'ensemble, et il dépend en outre d'un facteur totalement imprévisible qui est l'encombrement des lignes c'est à dire le chemin emprunté par les divers paquets constituant cet ensemble à télécharger, sachant que chaque paquet dans le cas le plus défavorable va emprunter des chemins différents. Faites en sorte que le temps de chargement "estimé" de cet ensemble reste inférieur à 30s, en gardant toujours en mémoire que 30s ça parait très long quand on attend la fin d'un téléchargement, et qu'en pratique même avec un modem rapide, une ligne ADSL, voire une fibre optique on ne dépasse en moyenne que très rarement cette vitesse de 28kBds sur internet. On peut même affirmer que la réalité aux heures de pointe est souvent plus proche de 9-10kBds et parfois beaucoup moins, en effet votre ligne peut supporter 5Mbits par seconde, mais vous devez la partager avec d'autres internautes et si une portion de la liaison entre vous et le serveur est partagée entre 1000 internautes la vitesse moyenne sera ramenée à 5Kb/s.
La conséquence fondamentale c'est qu'un fichier trop important devra être découpé en plusieurs plus petits. C'est ce qui a effectivement été fait sur ce site, (et qui continue à l'être régulièrement) où après avoir écrit, sans contrainte, les divers chapitres je les ai redécoupés pour que leur temps de chargement estimé reste raisonnable et n'obère pas la mémoire du PC du lecteur.
- Premièrement en tant qu'internaute lorsque manifestement il y a un cadre image et que l'image ne s'affiche pas automatiquement (si dans la ligne de message en bas d'internet explorer vous voyez "terminé" et que une ou plusieurs images ne sont pas apparues) cliquez sur l'image avec le bouton droit de la souris et ensuite sur "afficher l'image", c'est parfois efficace.
- Deuxièmement si l'image ne s'affiche toujours pas, personnellement je commence par me dire qu'il serait peut-être temps de faire un reset, ça va souvent beaucoup mieux ensuite.
- Enfin en tant que webmaster, ajoutez toujours un commentaire à votre image pour le cas où justement elle ne s'afficherait pas sur le PC de votre visiteur (<img src="image.jpg" title="c'est une image géniale de moi aux sports d'hiver"> ainsi avant que l'image ne s'affiche votre visiteur pourra voir "c'est une image géniale..." et au moins si elle ne s'affiche pas il aura une idée de ce que vous vouliez lui montrer.
figures:Chaque fois que c'est possible mettez à disposition de l'internaute deux versions de vos images, une miniature qui s'affichera automatiquement et une version agrandie qui ne s'affichera qu'à la demande de l'internaute. Plusieurs procédés sont à votre disposition pour cela, ayant des avantages et des inconvénients:
Bien évidemment choisir avec soin le format de votre image jpg ou gif en tenant compte du rapport qualité/nb de koctets. Notez aussi que ce qui compte dans le temps de transfert ce n'est pas l'aspect affiché mais la taille de l'image, ainsi indiquer dans votre fichier html que telle image sera affichée à 30% de sa taille est stupide car c'est l'image à 100% qui sera transmise. Il est donc préférable que vous redimensionniez votre image avant de l'introduire dans votre site.
- en cliquant sur la miniature vous ouvrez l'image agrandie dans une nouvelle fenêtre de dimension adaptée à l'image: intérêt votre fichier principal reste ouvert sur l'autre fenêtre, inconvénient si votre lecteur est en manque de mémoire ça risque de planter si votre image est trop grande. En effet dans cette procédure, que j'utilise fréquemment, la taille de la fenêtre qui va s'ouvrir va être conditionnée par 2 paramètres, d'une part la taille de l'image elle même et d'autre part celle de l'écran. Ainsi si l'image fait 1280x960 pixels et que l'écran ne peut afficher que 1024x768 pixels l'image sera automatiquement redimensionnée pour occuper l'espace disponible, mais n'oubliez pas que ce redimensionnement sera effectué par l'ordinateur de votre visiteur et donc que la place occupée en mémoire correspondra à 1280x960 et non à l'image affichée. En outre certaines versions anciennes d'internet explorer (antérieures à 6.0) ne savent pas afficher correctement votre image dans une fenêtre adaptée. C'est malgré tout l'option que je préfère.
- vous ouvrez l'image agrandie dans la même fenêtre à la place du fichier principal, ça mange moins de mémoire mais il faudra recharger le fichier principal ensuite à partir du cache de Firefox ou d'Internet Explorer ce qui peut prendre du temps. En outre si vous utilisez des cadres il y a risque de problèmes.
- vous ouvrez l'image agrandie dans la même fenêtre que le fichier principal mais en superposition de celui-ci. C'est une technique très astucieuse que peu de sites exploitent car il faut écrire une vingtaine de lignes en javascript ce que tous les webmasters ne savent faire. Je n'ai pas utilisé cette technique sur ce site scientifique, mais je l'avais employée sur un autre beaucoup plus photographique ce qui permettait de mettre des miniatures quasiment au format icônes qui s'agrandissent automatiquement en glissant la souris dessus.
Habillage:Beaucoup de concepteurs de sites se font plaisir en truffant leur page d'accueil d'une multitude de gadgets qui font bien. Un site lu n'est pas celui qui a le look le plus compliqué, mais celui qui se charge vite et dont la clarté saute aux yeux. Donc limitez les cliparts jolis mais inutiles, et les gif animés grandioses au strict nécessaire.
Navigation:Sur un site comportant de nombreuses pages le problème de navigation ne doit pas être négligé. Essayez de proposer plusieurs procédés de navigation. En effet chaque internaute va avoir ses préférences et utilisera l'un plutôt que l'autre. Mais ici encore pensez à la taille mémoire. Un procédé couramment employé consiste à utiliser des menus pop ups : en cliquant sur un mot-clé, une image, une icône on va ouvrir une nouvelle fenêtre de dimensions réduites adaptée à ce que l'on veut afficher. Dans cette fenêtre on pourra afficher une image (souvent un agrandissement), parfois un fichier texte et, quelquefois, on exploitera ce procédé pour ouvrir un nouveau menu. C'est une technique courante et pratique puisqu'on peut positionner la nouvelle fenêtre où l'on veut, lui donner une taille précise, s'en servir pour afficher une vidéo ou lancer un fichier sonore...Cependant il y a une difficulté. De nombreux sites commerciaux, en particuliers pornographiques, abusent de cette technique pour vous "asphyxier" littéralement avec des publicités que vous n'avez absolument pas souhaitées. Et, de plus en plus d'internautes se protègent contre ces indésirables en interdisant tout simplement l'affichage des menus pop ups sur leur machine. En conséquence, si vous utilisez la technique pop up à des fins non répréhensibles et uniquement "pratiques" il vous faut l'indiquer afin que l'internaute lisant votre site désactive si nécessaire la fonction de blocage des pop ups. L'expérience montre en effet que tous n'ont pas ce réflexe et que nombreux sont ceux qui se contentent de penser que votre site ne "fonctionne pas". Ainsi le navigateur internet explorer version 6.0 sous XP va vous afficher le message suivant "pour vous aider à protéger votre ordinateur, Internet explorer a restreint l'affichage du contenu actif de ce fichier qui pourrait accéder à votre ordinateur. Cliquez ici pour afficher plus d'options.." Et si vous cliquez vous avez alors le choix d'autoriser le contenu bloqué".
compteur de temps:Un petit plus que vous pouvez mettre à la disposition de vos lecteurs, c'est un compteur leur indiquant le temps qu'ils ont passé sur votre site. A condition qu'il soit bien conçu et/ou bien placé, c'est à dire opérationnel dès l'instant de connexion et jusqu'à la fin. Notez que s'il est sur une page et que celle-ci est temporairement fermée il y a de forte chance pour qu'il soit lui aussi remis à zéro (cas d'un affichage d'une image agrandie dans la même fenêtre à la place du fichier principal par ex.). Si cette technique vous intéresse, je peux vous transmettre par mail les quelques lignes de code correspondantes.Il faut que le menu de gauche soit constamment présent quelle que soit la page du site ouverte, ainsi ce compteur est significatif pour l'ensemble du site
 |
Un problème récurrent sur internet est celui de l'actualisation des pages web. Vous êtes contraints d'actualiser une page si les informations qu'elle contient le nécessitent, mais vos visiteurs ne le savent pas et très peu d'entre eux auront lors d'une seconde ou énième visite de votre site le réflexe de cliquer sur le bouton "actualiser la page", le résultat c'est qu'ils visualiseront la page qu'ils avaient enregistrée auparavant, c'est à dire dans la plupart des cas jusqu'à 20 jours plus tôt (par défaut internet explorer conserve les infos du cache pendant 20 jours! mais ce peut être jusqu'à 99 jours). Pensez donc à mettre un message permanent leur rappelant la nécessité d'actualiser le contenu de leur mémoire cache.Actualisation :
| <head> ... <META HTTP-EQUIV="Pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Expires" CONTENT="-1"> ... </head> |
Le chapitre suivant revient sur le monde d'internet, vu, non plus du point de vue du créateur de site, mais de l'utilisateur.