
©
2000-2015 LHERBAUDIERE
10 pages à l'impression
27 janvier 2015
 |
©
2000-2015 LHERBAUDIERE |
dernière
mise à jour 27 janvier 2015 |
|
une collection d'icônes pour visiter tout le site |
L'analyse de nombreuses pages web, dites d'amateur, celles qui m'intéressent ici, montre qu'il y a plusieurs objectifs possibles:L'objectif visé.
La manière de réaliser son site sera cependant fort différente selon le cas :
- montrer qu'on est compétent en vue de trouver un job ou un meilleur job,
- mettre ses compétences au service des internautes ou d'une catégorie d'internautes (c'est le cas de ce site),
- faire connaitre son travail ou un hobby qui vous tient réellement à coeur,
- ou simplement se faire plaisir sans objectif utilitaire.
- ou tout cela à la fois...
Bien sûr dans tous les cas il sera judicieux de trouver un bon équilibre entre tous ces éléments : il n'est pas interdit d'avoir un graphisme élégant dans un CV et quelques effets spéciaux peuvent aérer un cours magistral rigoureux, mais il faut toujours garder à l'esprit que les fantaisies graphiques occupent de la mémoire et augmentent considérablement le temps de chargement d'une page.
- la sobriété et la concision seront indispensables dans le premier cas,
- la rigueur et une bonne documentation dans le second,
- l'avant-dernier sera plus ludique et on s'y permettra beaucoup plus d'effets spéciaux et d'ingéniosité graphique.
Eu égard au nombre de sites existant aujourd'hui, il y a fort à parier que quelqu'un a eu la même idée que vous et l'a déjà mise sur la toile. Il faut donc faire une étude de marché et, en exploitant les moteurs de recherche et les sources documentaires, essayer de voir ce qui existe déjà afin de pouvoir vous démarquer et faire mieux. Ainsi si je prend l'exemple des sites qui expliquent comment créer un site web, la plupart vont vous expliquer les procédures du HTML et les trucs pour vous faire référencer, mais très peu vont vous demander de vous poser la série de questions qui précèdent, ni insister sur certaines particularités des serveurs qui ont pourtant une méga influence sur votre réalisation. Je vous parlerai donc très peu du HTML, un peu du référencement, mais surtout des trucs que j'ai trouvés.Les thèmes abordés
Pour réaliser un site web il faut disposer de plusieurs outils indispensables et de quelques uns simplement utiles. Les deux indispensables sont un éditeur HTML et un logiciel de dessin/retouche d'image et parmi les utiles il y a un éditeur classique tel wordpad et quelques outils pour gérer les animations. Enfin quelques outils pour optimiser le site, le mettre en place et en vérifier le contenu en ligne et hors ligne. Il existe d'autres langages que le HTML utilisables pour la réalisation de sites web attractifs, je pense en particulier au langage PHP qui présente des particularités très intéressantes. Cependant ce langage n'est pas autorisé par tous les hébergeurs tels Orange,etc...aussi nous ne l'employons pas et nous n'en parlerons pas ici. Par contre le JavaScript est utilisable sans contraintes et nous mêlons fréquemment des morceaux de programme écrits en javascript au milieu d'un ensemble HTML.les outils à disposition
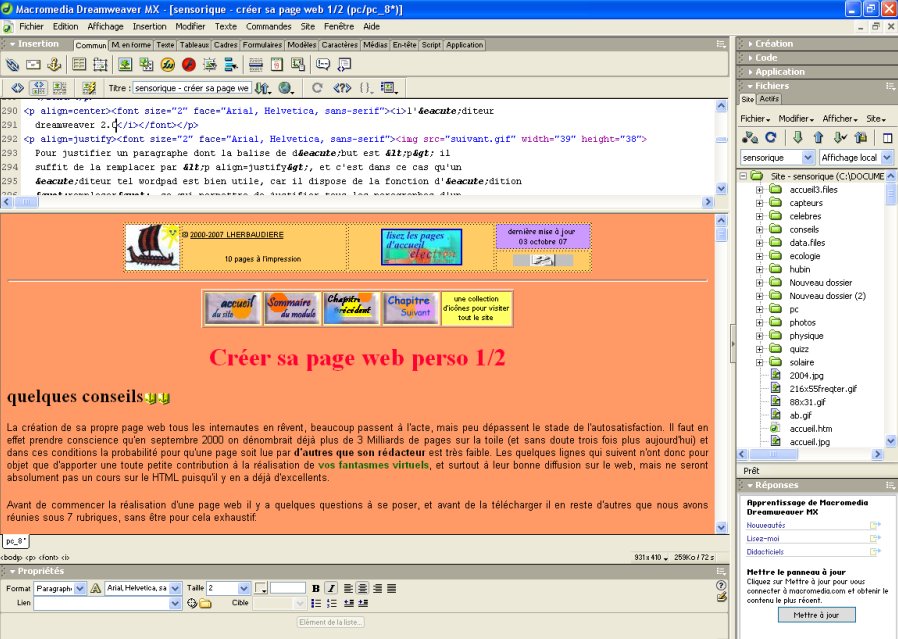
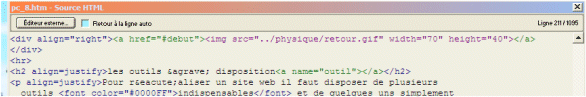
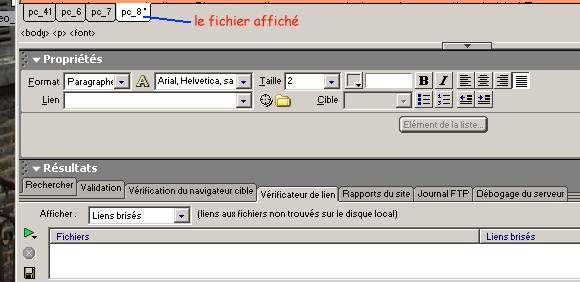
Il en existe un certain nombre sur le marché. L'un des plus employés est Dreamweaver, dont la version 2.0 complète a été diffusée gratuitement par le magazine PC-Expert il y a quelques années ainsi que par Wanadoo, et convient parfaitement à un débutant. Cependant il ne possède pas certaines fonctionnalités des versions plus récentes et il sera donc nécessaire de lui adjoindre un éditeur classique, en particulier pour la justification des textes et pour la fonctionnalité rechercher/remplacer. Par contre Dreamweaver version MX de 2004 et les versions suivantes disposent de toutes les fonctionnalités et garantissent des résultats très satisfaisants.l'éditeur HTML



 |
 |

Pour les figures en .gif ou .jpeg un logiciel tel Paint Shop Pro est pratique, mais ce n'est pas le seul. L'un de ses points forts est de disposer de la possibilité de faire du gif animé d'une manièrefigures et graphiques
- soit vous n'avez rien spécifié, c'est à dire que votre éditeur (tel Dreamweaver) affiche dans sa fenêtre de contrôle les mots Police par défaut. Qu'est-ce que cela signifie. En pratique deux choses. D'une part, dans Dreamweaver votre texte va exploiter la police par défaut utilisée par Windows, c'est à dire dans 95% des cas celle qui a été définie par défaut par Microsoft et qui a donc été installée comme telle lors de l'installation de votre version personnelle de Windows. Il y a fort à parier dans ce cas qu'il s'agit de la police Times New Roman en taille 12. En conséquence le texte que vous écrivez est affiché dans votre ordinateur en Times New Roman mais en taille 10 dans votre éditeur. Lorsque vous voulez visualiser sous Internet Explorer votre document vous constatez effectivement que la police affichée est bien Times mais que sa taille est supérieure à celle dans votre éditeur ce qui évidemment va changer sensiblement la présentation puisque les mots seront plus longs. On s'en aperçoit très bien quand on écrit du texte dans une cellule de tableau dont on a défini la largeur avec précision en pixels par exemple.Enfin un détail que peu d'internautes connaissent : Quelle police de caractères sera utilisée sur l'ordinateur de l'internaute qui veut lire votre site?
Deux cas de figure se rencontrent :
Il ne suffit pas de tester que le code que vous avez écrit est correct et qu'à l'affichage vous obtenez ce que vous voulez, il faut penser que vos lecteurs ne disposent pas forcément :les utilitaires
- d'un écran de 17 pouces avec une résolution de 1024x768 en 16M de couleurs. Depuis 2003 les écrans vendus sont tous de résolution égale ou supérieure à 1024x768, mais tout le monde n'a pas changé de machine récemment. Ma dernière analyse statistique (en septembre 2013) montre que 11% des internautes disposent d'un tel écran, 11% travaillent en 1280x1024, 40% utilisent un portable en 1280x800 tandis que 28% disposent d'écrans de 20 voire 21 pouces, mais 8% sont encore en 800x600 ou sur des formats divers . Vos belles images ne seront donc pas forcément perçues dans leur totale beauté par tous si elles sont trop grandes.
- d'une ligne ADSL (1/3 sont encore en bas débit) et que le temps de chargement de votre superbe fond d'écran va peut-être les dissuader de continuer à visiter votre site. Il existe des logiciels compresseurs qui vont vous permettre d'éliminer dans votre fichier source tous les codes inutiles (les multiples blancs par exemple) ce qui en réduit la taille, et donc le temps de téléchargement, sans rien changer de l'aspect que l'on verra. Dreamweaver peut nettoyer votre code HTML de ses balises vides ou redondantes


- Vous trouverez à cet effet toute une série d'utilitaires sur le site de Xavier Cotton.
- Pour des infos sur le HTML et la création de site la majorité des hébergeurs vous offrent des facilités, mais il s'agit souvent de procédés simplissimes destinés à un réel débutant. Orange offre un double choix pour débutants et pour internaute confirmé.
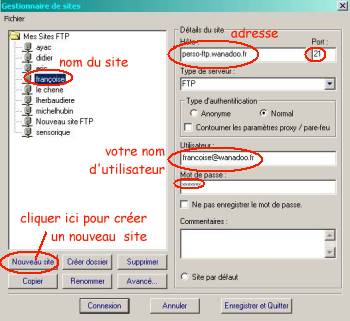
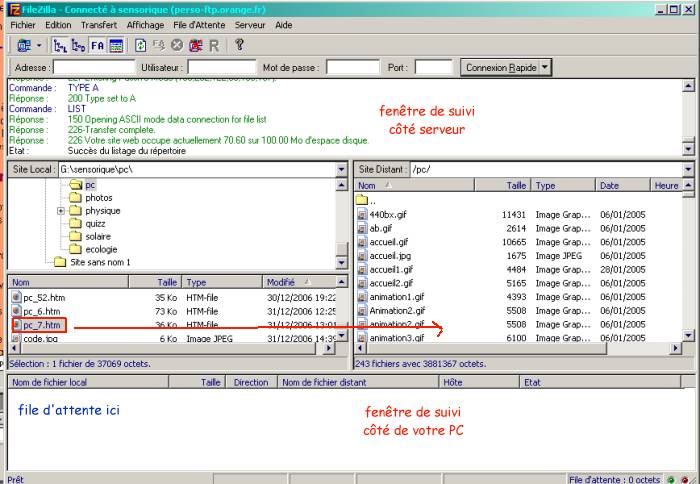
Vous avez fini votre mise en page, tous vos liens sont fonctionnels, vous avez sélectionné un hébergeur qui vous a ouvert un compte, il ne reste plus qu'une chose essentielle à faire c'est télécharger tous vos fichiers sur le serveur dans le répertoire qui est le votre. Pour cela vous allez utiliser la procédure FTP, mais il vous faut un logiciel pratique d'emploi. Ici encore il en existe des dizaines, choisissez le plus simple et le moins cher Filezilla que vous pouvez télécharger gratuitement à partir du site xcotton ci-dessus, dans la rubrique freeware.télécharger son site


Ce n'est pas une question anodine. Il y a des dizaines de "provider" mais ils ne sont pas équivalents. Certains sont payants et d'autres gratuits, le volume qui est réservé pour votre site peut être très limité, très vaste ou même illimité. Le temps de téléchargement peut être très lent ou très rapide selon la puissance des serveurs. Mais ce qui fera la grande différence, pour vous, ce sont les services gratuits que vous rendra ou non votre hébergeur :Quel serveur va héberger le site.
En ce qui me concerne sur ce site j'ai retenu Wanadoo devenu depuis
- inscription dans les annuaires,
- statistiques de fréquentation,
- aide en temps réel pour la mise au point de votre site,
- fourniture d'utilitaires...
- et bien évidemment fiabilité du service (combien d'heures par jour, ou de jours par mois votre site est-il réellement accessible?), bande passante...Rien ne vaut un petit test préalable et comparatif. Notez bien qu'actuellement certains organismes pourtant importants présentent des troubles du comportement étonnants qui font que la disponibilité de votre site sera mise à mal un jour et parfois même deux jours par semaine ce qui est parfaitement inadmissible.